Character size & line height
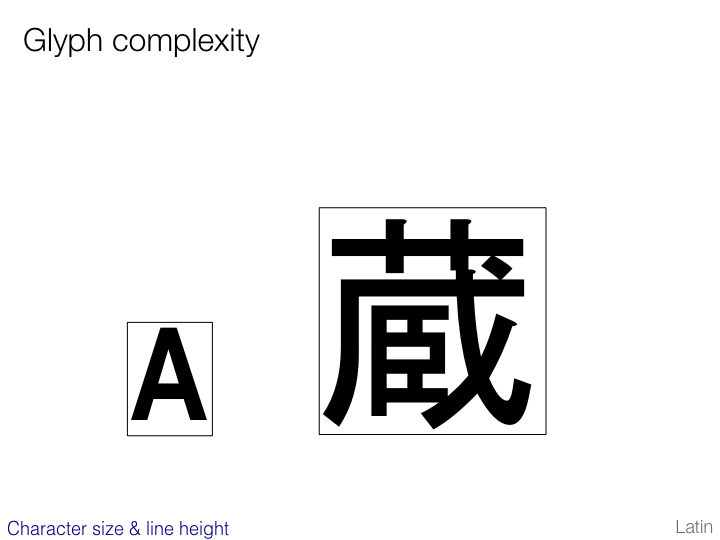
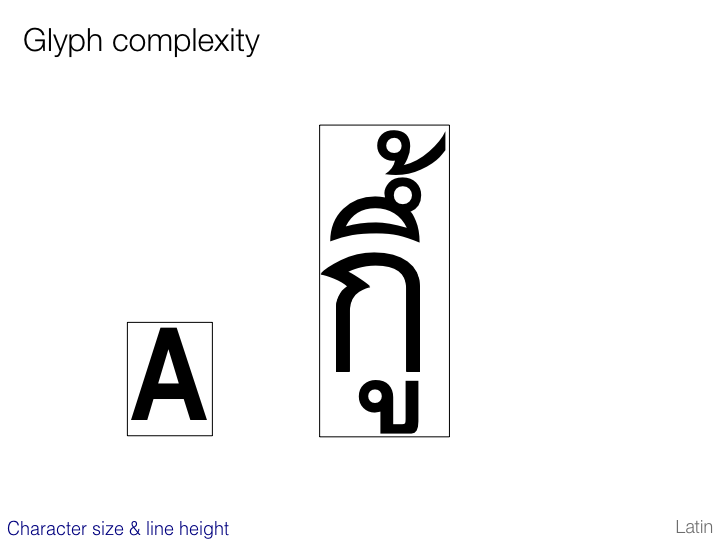
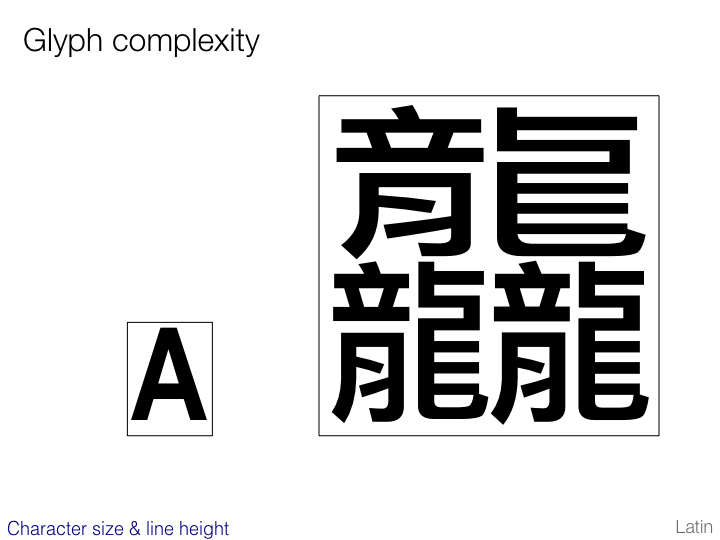
Glyph complexity

In this and following slides we look at the minimum number of pixels required on something like an LCD panel to achieve a quality rendering of characters in a number of scripts. This has implications for line height and pixel resolution on screen. It also tends to impact the use of bolding and italicization, since they require additional pixels for rendering.
English generally fits adequately in a 6x8 pixel block.
Unfortunately this is not true for other languages based on the Latin script. Accents over or under upper case letters in particular tend to demand additional pixels.
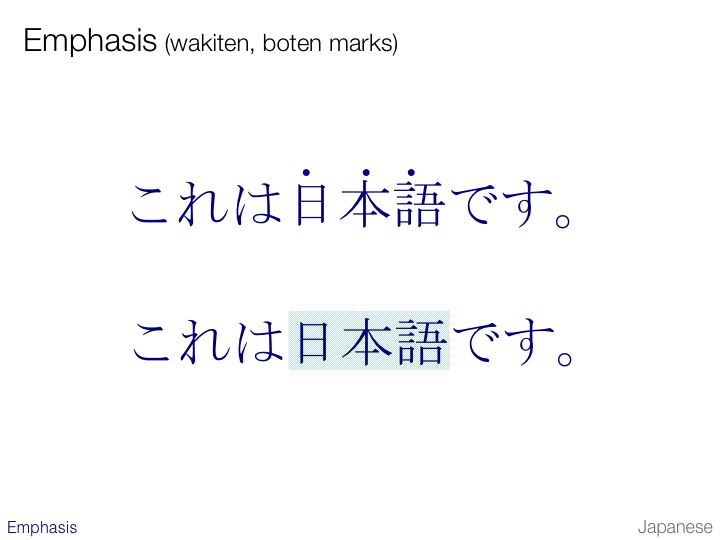
Japanese typically uses a 16x16 pixel square that include a gutter of 1 pixel horizontally and vertically. I have seen 14x14 pixel implementations, however, that are deemed acceptable. Such arrangements require the omission of some strokes for the more complicated characters, but Japanese people are still able to understand what character is intended.

Most Thai characters require only around 7 pixels in width, although there are a small number that may require around twice that.
In height, however, Thai demands a minimum of 22 pixels (plus more inter-line spacing than is usual for Latin text).

In Chinese (especially Traditional) there are many hundreds of characters that cannot be rendered in a16x16 pixel grid. An adequate size is likely to involve around 24x24 pixels. (Count the lines and spaces on the example on this slide and you will see that a minimal representation of this character requires more than that.)
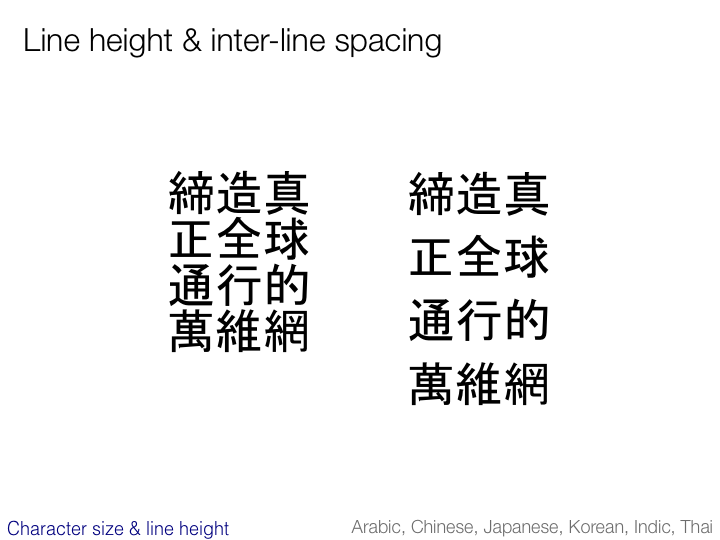
Line height & inter-line spacing

Even after supplying sufficient numbers of pixels to accommodate the complex shapes we have seen, many of these scripts demand additional inter-line spacing.
The example on the left of this slide shows what 16x16 pixel characters would look like without additional inter-line spacing. There are two issues here:
-
the characters appear to run into each other and are difficult to read (especially if underlining is applied)
-
it is not immediately apparent whether the text should be read vertically or horizontally.
Additional spacing as shown on the right alleviates both of these problems.
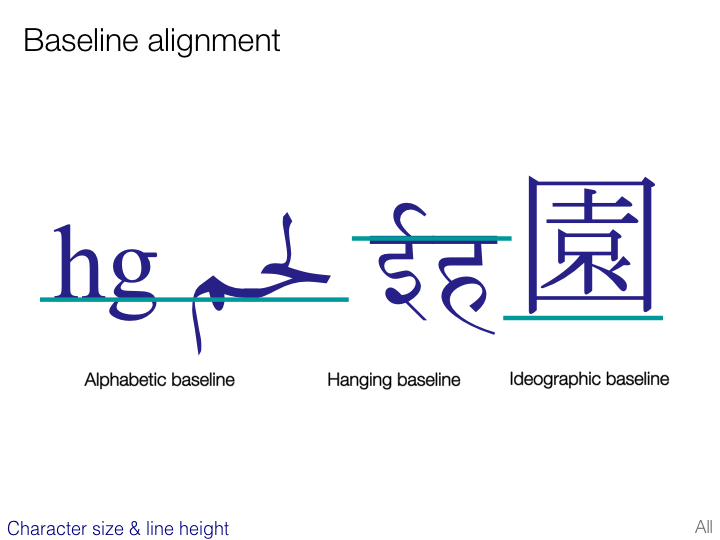
Baseline alignment

Another issue to be borne in mind concerns baseline alignment. The slide shows a number of possible types of baseline.
If using a font that includes more than one script this is not usually an issue since the font designer will normally ensure an appropriate match between baselines and character sizes for glyphs from different scripts. If, however, you are mixing scripts using different fonts, it is important to ensure that alignment is appropriate.
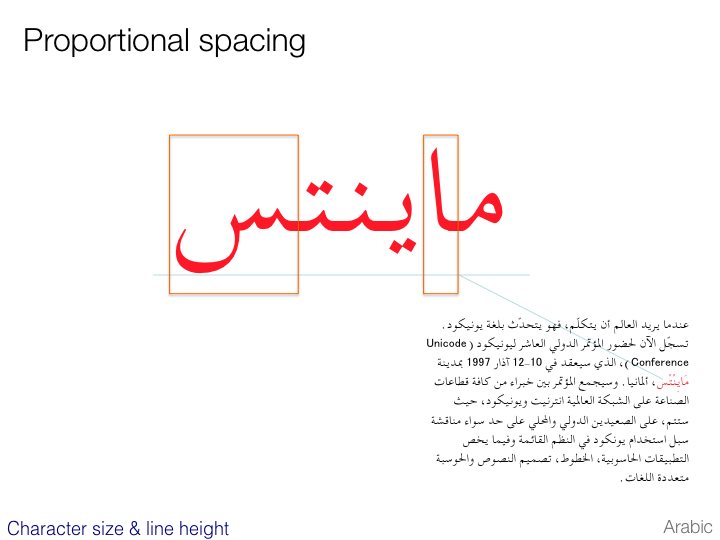
Proportional spacing

Whereas East Asian characters tend to use mono-spaced glyphs as the default, a script such as Arabic is extremely difficult to fit into a mono-spaced font. Arabic really demands proportionally-spaced glyphs.
In addition, scripts that use combining characters require the ability to overlap characters. This may cause significant problems for LCD panels.